Jika Anda termasuk orang yang mudah terpesona maupun mudah kesal dengan tampilan website. Maka Anda perlu mengetahui bagaimana
seluk-beluk
proses pembuatan desain web. Menjadi seorang pengunjung memang sepele,
tinggal buka web sana sini, namun hanya sedikit orang yang paham
kegiatan dibalik pembuatan website yang dikunjungi tersebut.
Anda harus paham bagaimana web browser berbeda dalam menampilkan
website, pengalaman pengunjung ataupun kebiasaan pengunjung terhadap
suatu website sangat tergantung pada faktor dasar seperti waktu
loading
website tersebut, variasi browser, umur kode dan konten website.
Berikut ini adalah beberapa aspek yang cukup menakjubkan dan menarik
dari desain web yang perlu Anda ketahui.
1. Website diproses berbeda pada setiap web browser.

Foto via blog.thepitagroup.com
Ketika Anda melihat tampilan website dengan menggunakan Google Chrome
dari komputer rumah Anda mungkin Anda akan melihat tampilan yang sama
dengan di Safari pada iPhone. Namun belum tentu sama ketika dilihat
dengan Internet Explorer ataupun Opera, karena setiap browser biasanya
menerjemahkan kode untuk tampilan website secara berbeda. Pada beberapa
browser ada fitur atau teknologi baru yang sudah di adopsi, sedangkan
browser lain terkadang belum mampu mengadopsi fitur tersebut, alhasil
tampilan jadi berbeda. Perbedaan cara browser melakukan
rendering
ini menjadi neraka tersendiri untuk para developer yang selalu ingin
memberikan pengamana yang baik kepada pengunjungnya. Desainer web
profesional biasanya ahli dalam menangani masalah ini karena mereka
terbiasa dengan kode HTML dan CSS standar.
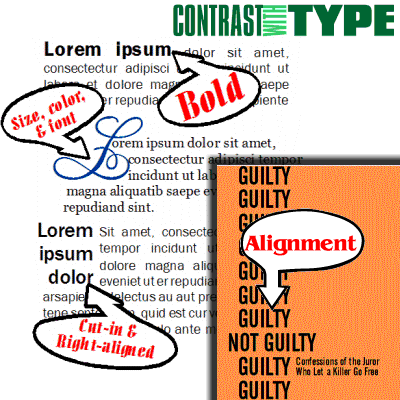
2. Desain menentukan pada bagian mana user akan fokus di website Anda.
Internet telah mengubah cara kita membaca dan menelusuri konten. Menurut laporan dari Nielson Norman Group, “
Bagaimana Pengguna Membaca di Web” bahwa situs yang sukses dengan tata letak yang jelas dan
scannable
memiliki peningkatan kegunaan sempai 47%. Jika pengunjung tidak dapat
menemukan informasi secara cepat dari website Anda, maka mereka
cenderung untuk meninggalkan website Anda dan mengunjungi situs lain
sebagai gantinya.

Fakta Web Desain (Foto: picjumbo.com)
Web desainer berusaha untuk membuat tampilan situs yang memungkinkan
pengunjung untuk langsung fokus pada informasi penting yang ingin
disampaikan (target), seperti misalnya sebuah toko online, blog
perusahan, sebuah sejarah organisasi, atau konten lain yang penting
untuk mereka dan untuk Anda sebagai pengunjung. Web profesional juga
dapat menggunakan
heat maps
dan alat untuk menganalisis guna melihat tombol atau link yang populer
yang sering di klik sehingga mereka dapat terus meningkatkan pengalaman
pengguna dengan melakuakan update berkala.
3. Umur website: 2 tahun sudah dianggap tua
Desainer web terus bekerja keras untuk bisa bersaing dengan cepat
seiring dengan kemajuan teknologi. Ketika browser web dan perangkat yang
digunakan untuk mengakses website terus berubah, maka cara bagaimana
website tersebut dirancang dan dikembangkan juga harus turut berubah.
Untuk bisa tetap update dengan teknologi kekinian, profesional digital
harus tetap berada di standar koding terbaru, update kompatibilitas
antar browser dan mengikuti perubahan algoritma mesin pencari.

Tampilan Lama Detik (Foto:dunia-remaja-sehat.blogspot.com)
Sebuah situs yang sudah usang beresiko tidak bisa tampil maksimal
pada browser web, mengalami masalah format yang tidak terduga, atau
tidak muncul secara maksimal di mesin pencari. Untuk hal ini mungkin
situs yang berumur dua tahun bisa jadi sudah kuno dan sudah tidak
sejalan dengan perubahan saat ini. Hm…capek mengikuti teknologi.
4. Template membatasi apa yang bisa Anda lakukan dengan website Anda.

Banyak orang sekarang beralih ke website dengan sistem template
sebagai “jalan keluar yang mudah”. Paket awal template biasanya
memungkinkan orang untuk membuat website dengan sedikit atau tanpa
pengetahuan koding. Namun sayangnya, perusahaan bisa kehilangan
kredibilitas dengan mengandalkan terlalu banyak pada template, yang
biasanya meliputi kode yang terlalu banyak yang sebenarnya juga tidak
diperlukan oleh website tersebut, bahkan biasanya
template
premium terlalu banyak memberikan elemen yang tidak diperlukan.
Beberapa template memang ada yang fleksibel dalam apa yang akan
digunakan dan apa yang tidak, namun sebagian lain tidak bisa seperti
itu. Akan lebih baik jika website Anda dibuat dengan khusus dan
menggunakan perancangan khusus serta dengan konsep yang juga dirancang
khusus agar lebih sesuai dengan kebutuhan website.
5. Kode website Anda membantu untuk menarik perhatian mesin pencari

Anda mungkin bisa memiliki situs yang memiliki tampilan visual yang
paling menakjubkan didunia, akan tetapi hal tersebut bukan apa-apa jika
tidak ada orang yang melihatnya. Profesional web biasanya memastikan
bahwa cara pembuatan kode website agar bisa menarik perhatian mesin
pencari dan membantu calon pengunjung agar bisa menemukan website Anda
ketika mereka mengetikan kata kunci tertentu ke Google atau mesin
pencari lainnya. Kode yang terlulis di website juga mempengaruhi
bagaimana tampilan website Anda di mesin pencari, seperti bagaimana
judul tertulis, URL muncul dan potongan keterangan singkat tentang
halaman bisa menjelaskan isi halaman. Mesin pencari bisa menjadi sumber
lalu lintas yang sangat besar bagi sebuah website. Website yang kode nya
dioptimasi dengan baik akan tampil dengan maksimal di mesin pencari.
6. Gambar dan Video bisa memberikan efek positif dan negatif bagi website
Konten multimedia seperti gambar dan video bisa menjadi sangat hal
yang penting untuk website namun jika tidak digunakan secara
proporsional bisa menghancurkan performa website itu sendiri. Gambar
yang besar dan file video tentu bisa memperlambat waktu muat website.
Ketika pengunjung menunggu terlalu lama untuk membuka sebuah halaman,
maka resikonya adalah mereka tidak sabar menunggu dan meninggalkan
website Anda. Untuk memastikan bahwa setiap konten multimedia yang
digunakan pada website bisa dengan mudah diakses oleh pengunjung maka
web desainer perlu untuk mengoptimalkan file-file tersebut, seperti misalnya di kompres agar ukurannya kecil.

Profesional web biasanya akan menghindari format file multimedia yang
usang seperti Flash yang saat ini tidak didukung banyak oleh platform
mobile. Sebaliknya mereka mendukung standar yang ada saat ini seperti
video HTML5, sehingga orang dapat mengakses media Anda secara luas dari
perangkat apapun yang sedang banyak digunakan saat ini.
7. Sebuah desain web yang baik kisaran harganya antara 5jt – 50jt

Sebuah
infografis tentang harga yang dibuat oleh incion mengungkapkan bahwa
desain website
yang baik biasanya dihargai sekitar US$500 s/d US$5000 atau 5 s/d 50
juta rupiah. Jika anda merasa terkejut dengan kisaran harga ini maka
coba pikirkan berapa banyak waktu yang dihabiskan untuk membuat desain
web tersebut, berapa banyak biaya yang dikeluarkan oleh sang desainer
untuk menuntut ilmu sehingga dia bisa membuat desain web canggih dalam
waktu cepat. Perhatikan juga bagaimana desainer mengoptimalkan kode
website agar bisa optimal di mesin pencari, agar akses website bisa
cepat. Desainer profesional juga biasanya menggunakan berbagai software
yang mereka beli, komputer canggih yang digunakan dengan harga yang
tentu juga tidak murah, semua harus jadi pertimbangan sebelum Anda
memutuskan harga tersebut mahal atau murah.
8. Desain web responsive berbeda dengan desain web mobile.
Banyak orang tidak bisa membedakan antara desain web responsif dan
desain web mobile. Mereka hanya sekedar menikmati sebuah website secara
ajaib bisa tampil lebar di desktop lalu bisa menyusut ketika dibuka
dengan perangkat yang lebih kecil. Responsive dan mobile desain sangat
berbada.

Responsive Web | Tutorial-webdesign.com
Desain web mobile membatasi, biasanya website yang mengadopsi trik
desain web mobile ini memerlukan dua web yaitu versi desktop dan versi
mobile.
Desain responsive lebih fleksibel, hanya menggunakan satu desain dan
kode yang sama namun website bisa dibuka di berbagai ukuran dan jenis
perangkat. Hal ini tentu lebih memberikan pengalaman yang baik kepada
pengunjung. Desain web responsif akan menggunakan resource yang sama
namun dengan teknik tertentu bisa membuat gambar, tipografi dan pilihan
navigasi tampil maksimal dan sama-sama bagusnya baik di desktop dan
mobile.
Thanks to : http://www.tutorial-webdesign.com






 Cooper Union,
Lubalin berkontribsi dalam seni tipografi. Dia terkenal dengan penemuan
ITC Avant Garde typeface, secara umum dijabarkan sebagai interpretasi
dari seni deco modern.
Cooper Union,
Lubalin berkontribsi dalam seni tipografi. Dia terkenal dengan penemuan
ITC Avant Garde typeface, secara umum dijabarkan sebagai interpretasi
dari seni deco modern.