1. Sejajarkan Masing-masing Elemen Desain dalam Grid/Kisi-kisi

Tempatkan setiap teks atau elemen grafis pada halaman sehingga mereka memiliki koneksi visual satu sama lain. Anda dapat menggunakan keselarasan horizontal atau vertikal, menyelaraskan objek di sepanjang tepi yang sama atau center. Layout yang teratur dan selaras sangat penting karena mata dan otak kita mendambakan sejumlah keteraturan dan konsistensi.
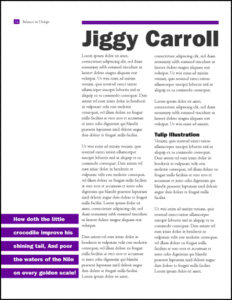
2. Pilih Visual Tunggal atau Membuat Koneksi Visual Yang Kuat

Salah satu layout sederhana dan mungkin paling kuat adalah menggunakan satu visual yang kuat. Namun, jika menggunakan beberapa gambar, buatlah mereka terhubung dengan baik melalui penyelarasan dan kedekatan – mengelompokkan gambar sehingga mereka membentuk unit visual yang tunggal dan menyelaraskan mereka dengan cara yang sama.
3. Keseimbangan Tata Letak Visual / Teks

Sangat penting menciptakan keseimbangan yang tepat baik tentang jumlah teks dan elemen grafis dan bagaimana mereka diatur pada halaman. Layout asimetris cenderung membuat tata letak yang lebih dinamis. Jangan ragu menggunakan dari kolom asimetris atau ganjil untuk visual dan teks. Keseimbangan simetris atau penggunaan elemen bahkan seperti dua atau empat kolom atau blok dari 4 gambar umumnya menghasilkan tata letak formal yang lebih statis.
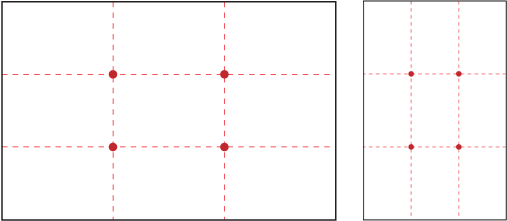
4. Aturan Sepertiga

Terkait dengan keseimbangan, aturan sepertiga menunjukkan bahwa komposisi yang lebih baik jika pengaturan teks dan grafis dapat ditempatkan menggunakan salah satu pedoman:
- elemen yang paling penting diberi ruang yang lebih atau kurang merata dalam sepertiga vertikal atau horizontal
- elemen yang paling penting terkonsentrasi di ketiga atas atau bawah halaman
- elemen yang paling penting berpusat pada salah satu titik di mana garis berpotongan dari hasil pembagian halaman menjadi tiga bagian horizontal dan vertikal
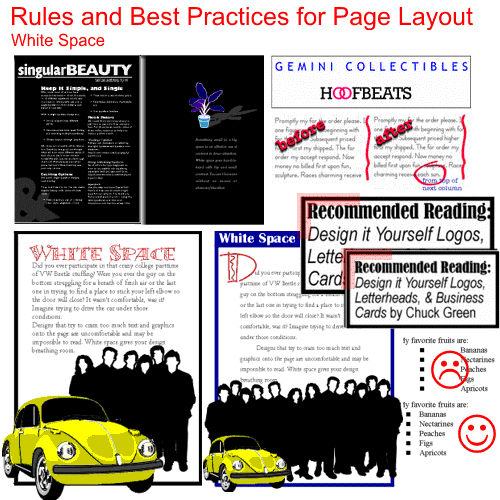
5. Menambahkan Ruang Kosong di Tempat yang Tepat

Sama pentingnya dengan teks dan gambar pada halaman adalah ruang kosong. Menjejalkan terlalu banyak pada halaman meskipun itu selaras dan seimbang dan menggunakan aturan pertiga dapat merusak komposisi. Halaman membutuhkan ruang untuk bernafas. Tempat terbaik untuk ruang putih di sekitar tepi halaman dan tepi teks atau elemen grafis sehingga tidak terjebak di tengah-tengah halaman tapi menambah paragraf, baris, dan letterspacing juga dapat berfungsing menambah ruang kosong.
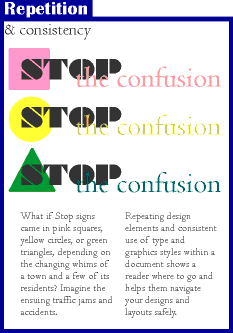
6. Gunakan Dua atau Lebih dari Elemen Desain yang Sama

Jika salah satu baik, dua lebih baik? Kadang-kadang, ya. Pengulangan bisa datang dalam bentuk penggunaan konsisten keselarasan, menggunakan warna yang sama untuk item terkait (seperti kutipan atau headline), dengan menggunakan gaya yang sama atau ukuran grafis, atau hanya menempatkan nomor halaman di tempat yang sama di seluruh publikasi.
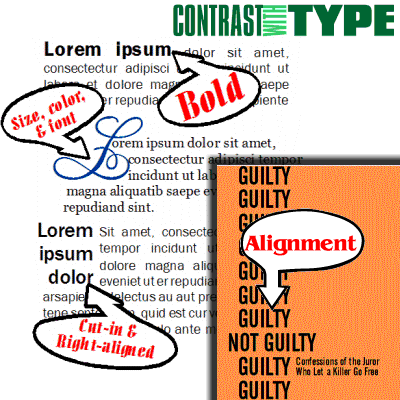
7. Tekankan Perbedaan Antar Unsur Desain

Memang baik menggunakan aspek komposisi halaman dengan elemen yang sama – alignment yang sama, konsistensi penggunaan warna – namun ada baiknya kita menggunakan beberapa hal yang berbeda, menggunakan elemen kontras termasuk warna dan keselarasan. Semakin besar perbedaannya semakin besar kontras dan tata letak yang lebih efektif. Contoh sederhana menggunakan penekanan pada headline dengan menggunakan jenis dan ukuran teks yang berbeda atau menggunakan ukuran yang berbeda atau warna teks berbeda untuk keterangan, kutipan, dan nomor halaman.
Thanks to : http://idesainesia.com



No comments:
Post a Comment