Secara umum, software atau program aplikasi desain grafis saat ini membedakan desain berdasarkan dua kategori utama. Yaitu gambar desain vektor dan gambar desain raster. Desain raster juga biasa disebut sebagai bitmap. Supaya lebih jelas, kami akan beri penjelasannya mengenai kedua tipe gambar tersebut beserta apa saja perbedaan antar keduanya.
Apa itu Vektor?
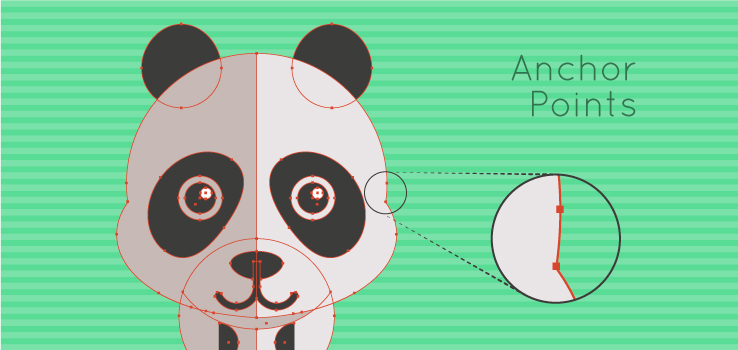
Gambar vektor adalah format file grafis berdasarkan ekspresi matematika yang terdiri dari titik (point), garis (line), dan bentuk (shape).

Apa itu Bitmap?

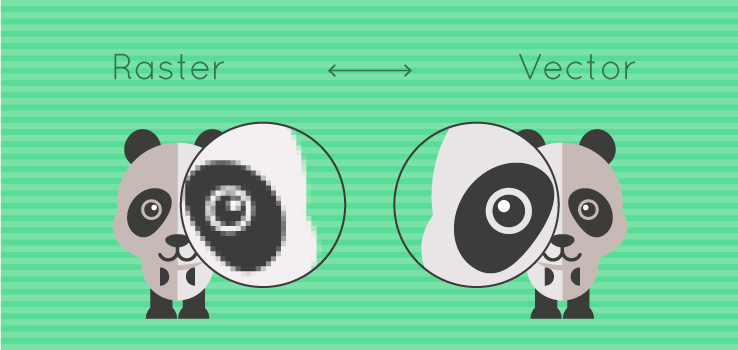
Perbedaan Antara Desain Raster dan Desain Vektor

Raster (Bitmap)
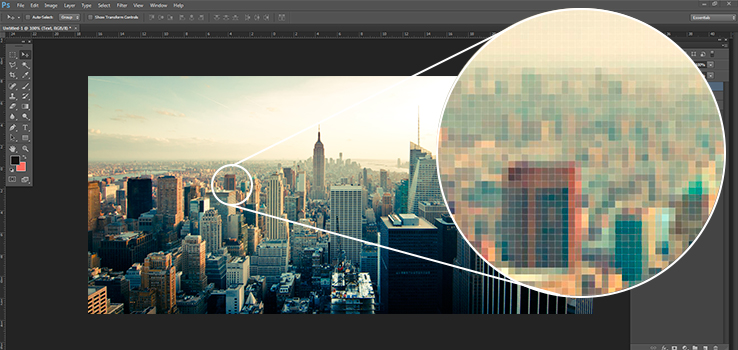
Gambar bitmap disusun oleh objek yang disebut pixel. Kerapatan ribuan hingga jutaan kotak-kotak warna (pixel) yang tersusun hingga membentuk sebuah gambar tersebut dinamakan resolution (resolusi).Gambar bitmap memang tidak akan pecah jika ukurannya diperkecil, namun akan terlihat buram dan pecah jika ukurannya semakin diperbesar dari ukuran aslinya.
Gambar bitmap juga membutuhkan resolusi yang tinggi jika kamu ingin mencetaknya (print). Jika tidak, maka gambar akan terlihat buram atau pecah-pecah dalam hasil cetaknya. Hal ini jugalah yang menjadikan ukuran file gambar bitmap akan lebih besar bila dibandingkan dengan ukuran file dari gambar vektor.
Namun, gambar bitmap sangat tepat digunakan bila gambar tersebut memiliki banyak gradasi warna yang rumit dan juga adanya bayangan pada gambar. Gambar bitmap akan terlihat sangat halus untuk menampilkan perpaduan banyak warna. Misalnya pada sebuah foto, atau lukisan digital.
Selain itu, karena layar komputer menampilkan gambar dengan resolusi dalam satuan pixel, maka gambar yang akan ditampilkan adalah gambar bertipe bitmap. Tentunya tipe gambar ini memang yang paling populer digunakan dalam dunia digital.
Format file gambar bitmap:
- PSD (“PhotoShop Document”): Standar format untuk software Photoshop dengan dukungan layer.
- TIFF (“Tagged Image File Format”): Memungkinkan kompresi gambar tanpa kehilangan kualitas. Digunakan juga sebagai alternatif PSD dengan ukuran yang lebih kecil.
- JPEG (“Joint Photographic Expert Group”): Sebuah sistem kompresi gambar yang sangat populer dalam dunia digital komputer.
- PDF (“Portable Document Format”): Memungkinkan untuk menyimpan gambar vektor dan bitmap. Sangat berguna untuk file yang akan dicetak.
- GIF (“Graphics Interchange Format”): Umumnya digunakan sebagai gambar bergerak dengan menggunakan 256 warna untuk menghasilkan lapisan (layer) animasi.
- PNG (“Portable Network Graphics”): Menggunakan sistem kompresi yang memungkinkan transparansi pada gambar. PNG ini memiliki penggunaan yang sama seperti file GIF, tetapi dengan kualitas yang lebih baik. PNG juga populer digunakan untuk desain komponen user interface pada website atau program.
- RAW (“Right Angle Weave”): Dikenal sebagai digital negative. Yang populer digunakan dalam dunia fotografi.
Vektor
Gambar vektor memungkinkan pengguna untuk menjaga kualitas desain mereka di berbagai format dan resolusi. Dalam file vektor, masing-masing titik, garis, dan bentuk diciptakan sepenuhnya secara terukur.Gambar vektor tidak akan buram atau pecah, baik ketika diperkecil ataupun diperbesar, ukuran dan kualitasnya akan tetap terjaga dengan baik.
Dalam desain grafis, vektor biasa digunakan untuk membuat:
- Logo
- Icon
- Illustrasi
- Infografik
- Font
- Pattern
- Element pada halaman website
- Kartu nama, brosur, poster, dsb

- Adobe Ilustrator (berbayar – terbaik dan paling populer digunakan, bisa dikombinasikan dengan Photoshop)
- CorelDRAW (berbayar – alternatif paling populer)
- Inkscape (gratis – tersedia untuk Windows, Linux, dan Mac OSX)
- Sketch (berbayar – khusus untuk OS Apple Macintosh)
- Affinity (berbayar – khusus untuk OS Apple Macintosh)
- AI – Format file dari Adobe Ilustrator
- EPS – (Encapsulated PostScript) yang juga milik dari Adobe
- SVG – (Scalable Vector Graphics) yakni standar file vektor dari organisasi W3C untuk kebutuhan website
- DXF – (Drawing eXchange Format) yakni standar format file dari program AutoCAD milik perusahaan Autodesk



No comments:
Post a Comment