Membuat logo 3D dengan adobe illustrator
Langkah 1
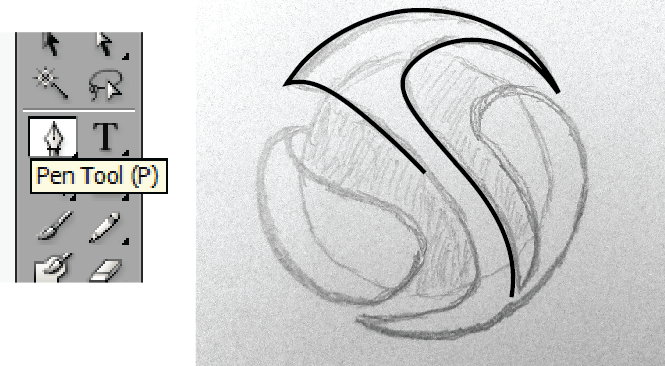
siapkan konsep yang telah kita buat di kertas (scan / poto) buka di adobe illustrator
Langkah 2
tracing konsep tersebut dengan menggunakan Pen Tool (P)
Langkah 3
tracing dengan mengikuti garis yang telah kita buat sampe selesai
Langkah 4
berilah warna hijau pada bola dan abu-abu pada objek di atasnya
Langkah 5
selaksi bola yang berwarna hijau dengan Selection Tool (V) kemudian double klik, berilah gradasi seperti pada contoh
Langkah 6
Atur gradasi warna dengan Gradient Tool (G) menggunakan type Radial
Langkah 7
buatlah gradasi putih untuk membuat bola lebih berkilau seperti pada contoh
seleksi objek bola dengan objek gradasi putih menggunakan Selection Tool
(V) kemudian Group (CTRL + G) lalu klik kanan > Arrange > Send to
back
Langkah 8
beri warna gradasi pada objek "S" dengan pengaturan warna sebagai berikut :
sehingga hasilnya sebagai berikut :
Langkah 9
klik objek "S" seperti pada gambar dibawah, kemudian Copy (CTRL+C) > Paste in Front (CTRL+F)
dan berilah warna hitam untuk membedakan objek yang diatas dan dibawah
Langkah 10
geser anchor pada objek yang berwarna hitam seperti pada contoh dibawah menggunakan Direct Selection Tool (A)
Langkah 11
lakukan hal yang sama pada Langkah 9 dan Langkah 10 pada objek "S" di sebelahnya menggunakan Direct Selection Tool (A). seperti pada contoh
Langkah 12
duplikat objek "S" kemudian Copy (CTRL+C) > Paste in Front (CTRL+F)
lalu double klik menggunakan Selection Tool (V) untuk membuat efek
lapisan pada bagian bawah objek "S"
gunakan Pen Tool untuk membuat garis seperti pada contoh
seleksi kedua objek tersebut kemudian buka panel Pathfinder
ganti warna menjadi abu-abu
lakukan hal yang sama pada objek "S" bagian atas, sehingga hasilnya seperti pada contoh
Langkah 13
Seleksi objek warna hitam + Abu-abu muda + Abu-abu tua Klik kanan > Group (CTRL + G)
kemudian buat objek baru menggunakan Pen Tool (P) seperti pada contoh
seleksi objek bola dan objek "S" kemudian Klik kanan > Arrange > Bring to front, hasilnya seperti pada gambar diatas
Langkah 14
lakukan hal yang sama seperti langkah 13 untuk objek "S" sebelah kiri dan hasilnya seperti pada contoh
Langkah 15
selanjutnya berilah warna pada objek "S" dengan menggunakan Eyedropper Tool (I)
klik kanan objek "S" kemudian Ungroup untuk memisahkan objek yang sudah
di group pada langkah 13. seleksi objek yang berwarna hitam klik
Eyedropper Tool (I) kemudian ambil warna silver di belakang objek yang
berwarna hitam. Atur menggunakan Gradient Tool (G)
Langkah 16
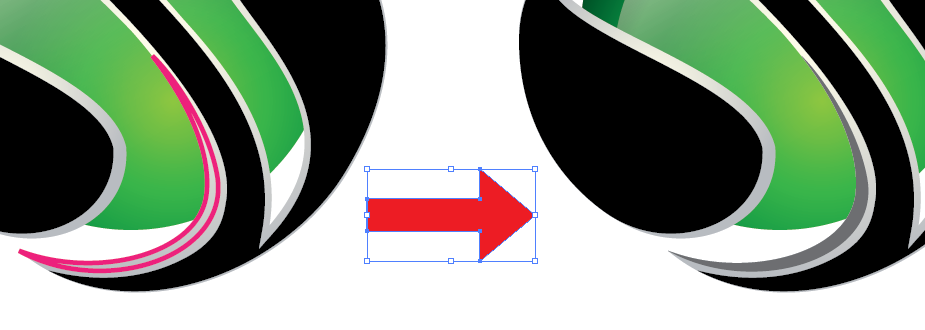
lakukan hal yang sama pada objek yang berwarna hitam dan juga warna merah sehingga hasilnya seperti dibawah ini
pada langkah ini, sahabat desain harus berhati-hati karena gradasi warna
akan menentukan hasil akhir bagus atau tidaknya logo tersebut.
Langkah 17
buatlah bayangan menggunakan Pen Tool (P) lalu barilah warna hijau tua.
letakkan bayangan di belakang objek "S" dengan Klik kanan > Arrange > Send Backward (CTRL+[ ) seperti pada contoh
masih dengan cara yang sama lakukan hingga dibawah semua objek "S" terdapat bayangan
seleksi bayangan tersebut kemudian berilah transparansi 75%.



























No comments:
Post a Comment