Teknik Gambar Bentuk Lipatan Kertas di
CorelDRAW

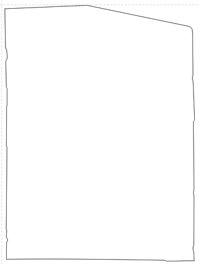
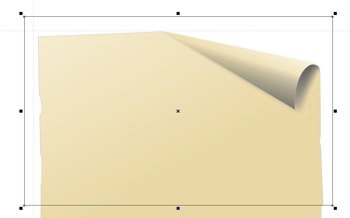
Buat bentuk persegi dengan width 990 px dan heightnya 1319 px

Dengan Erase tools ?

Hapus/hilangkan sedikit demi sedikit bagian pinggir-pinggirnya dari objek persegi yang baru di buat tadi sehingga hasilnya seperti ini ?

Dengan shape tools ?

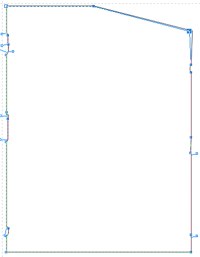
Lekuk-lekukan bagian ujung atas dan pinggir-pinggir objek persegi tersebut ?

sehingga hasil akhirnya nanti akan seperti ini ?

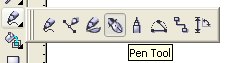
Buatlah sebuah shape dengan pen tool ukurannya width 539 px dan height 274 px

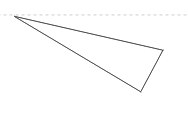
Sehingga hasilnya yaitu segitiga seperti ini ?

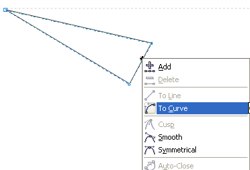
Pilih bagian alas segitiga tersebut kemudian klik kanan pilih to curve

Lekuk-lekukan bagian alas tersebut hingga hasil akhirnya menjadi seperti ini ?

Jika di gabung dengan objek persegi yang tadi akan menjadi seperti ini

Sekarang masuk kebagian teknik Pewarnaan I.
Teknik pewarnaan yang pertama ini butuhkan karena nanti objek-objek tersebut akan tumpang tindih sehingga sulit untuk di berikan pewarnaan.
Buatlah duplikat segitiga yang tadi, dengan cara copy paste, kemudian beri warna 90% black seperti ini.

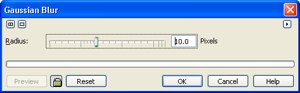
Kemudian pilih menu bitmap, lalu convert to bitmap, setelah selesai dalam kondisi objek yang diconvert tersebut terpilih/terseleksi masuk ke menu bitmaps | blur | gausian blur, berikan radiusnya 10.0 ?

Hingga hasilnya menjadi seperti ini ?

Kemudian dengan transparency tool,

Buat menjadi transparan di bagian alas segitiga yang telah diblur tersebut,

Kemudian letakkan tepat di bawah segitiga yang sebelumnya, hingga menjadi seperti ini

Dengan Interactive Fill Tool

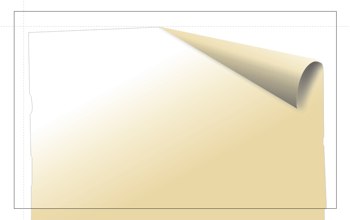
Lakukan pewarnaan objek persegi sehingga menjadi seperti ini ?

Masih dengan interactive fill tool, lakukan pewarnaan pada objek segitiga tadi sehingga hasilnya menjadi seperti ini ?

Kemudian dengan pen tool

Buat satu objek baru, di atas objek segitiga, seperti ini ?

Seleksi segitiga yang baru tersebut, kemudian tekan shift di keyboard kemudian klik objek segitiga yang telah diberiwarna dibawahnya, pilih menu Arrange | Shaping | Intersect, kira-kira seperti ini hasilnya ?

Delete objek segitiga yang paling atas, dan beri warna hitam objek yang dihasilkan dari intersect tadi ?

Dengan transparency tool ?

Lakukan transparansi di bagian sisi objek hasil intersect tersebut sehingga hasilnya seperti ini ?.

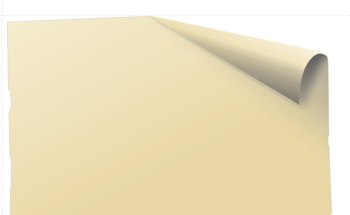
Selanjutnya kita akan memberikan efek gelap pada objek persegi paling besar.
Buat objek baru diatas objek persegi yang utama ?

Kemudian pilih objek yang baru, kemudian klik shift di keyboard, seleksi objek persegi yang besar di bawahnya, pilih menu Arrange | Shaping | Intersect, sehingga hasilnya seperti ini

Hapus persegi yang paling atas, kemudian beri warna 70% black.
Klik kanan objek yang berwarna 70% black tersebut, pilih extract content, kemudian delete. Dengan transparency tool, buat si objek yang berwarna 70% black tersebut menjadi seperti ini.

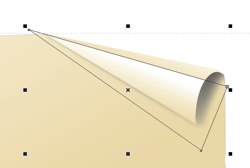
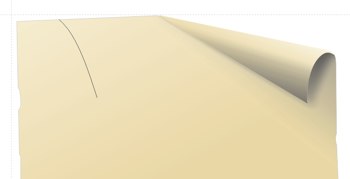
Kemudian kita akan membuat lipatan kecil kertas tersebut, pertama buat garis Bantu terlebih dahulu ?

Dengan pen tool

Buat objek seperti ini ?

Kemudian beri warna putih, dengan transparency tool, lakukan transparency pada objek tersebut sehingga hasilnya seperti ini ..

Dengan pen tool

Buat objek seperti ini ?

Kemudian beri warna hitam ?

Dengan transparency tool buat objek hitam tersebut menjadi seperti ini ?

Untuk selanjutnya konsepnya sama saja, buat objek baru, kemudian berikan kesan gelap terang, sehingga hasil akhirnya akan menjadi seperti ini ?

Thanks to : http://www.ilmuwebsite.com




No comments:
Post a Comment